La Sorprendente Realidad de la Accesibilidad Web Móvil
La accesibilidad web ha sido un tema muy sonado durante más de dos décadas, enfatizando la importancia de garantizar una experiencia online inclusiva para todos los usuarios.
El 65% del tráfico web en Europa proviene de dispositivos móviles, y Google ha indicado claramente su apoyo a sitios web optimizados para móviles al favorecerlos en su clasificación.
Optimización Móvil: Expectativa vs. Realidad
Hoy en día, todos los anunciantes deberían tener un sitio web optimizado para móviles que cumpla con los principios básicos de accesibilidad.
Sin embargo, a pesar de los avances, la realidad es bastante diferente. Un estudio realizado por Making Science en 2022 muestra que, entre otros hallazgos, el 72% de los sitios web de las empresas del IBEX 35 (el principal índice bursátil de la Bolsa española), presentan carencias en sus webs en cuestión de accesibilidad móvil.
Asimismo, todavía encontramos clientes que nos piden auditar su sitio web, sólo para descubrir que el diseño no estaba inicialmente pensado para móviles.
Esto es particularmente grave porque al no optimizar la experiencia para la mayoría del tráfico se exponen a perder puntos de conversión, leads y ventas.
Diseño Responsive vs. Mobile First
Además, mostrar un sitio web “decentemente” en un dispositivo móvil no significa que esté optimizado para conversiones. Para aclarar, el término «responsive» no es lo mismo que «Mobile First».
Al diseñar un sitio web, generalmente hay 2 o 3 versiones para diferentes tipos de dispositivos: Escritorio, Móvil y, a veces, Tablet. Fundamentalmente hay dos maneras de trabajar: empezar con el móvil y avanzar hacia formatos más grandes, conocido como «Mobile First», o viceversa. Este primer enfoque tiene más sentido ya que atiende a la mayoría de los usuarios, aprovechando el espacio adicional en escritorio.
El otro enfoque, lamentablemente aún demasiado común, va en la dirección opuesta, conocida como «Degradación Elegante». El diseñador comienza con la versión más grande y luego la adapta al móvil. Este no es el enfoque correcto ya que optimiza el trabajo para una minoría, requiriendo ajustes para el contenido y la funcionalidad en un espacio limitado.
Pensarás, «Si estamos hablando de ‘Degradación Elegante’, no puede ser tan malo.» Permíteme darte un ejemplo para explicar por qué no es el caso.
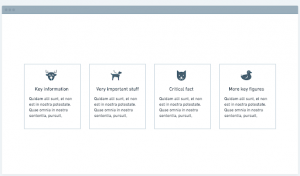
Imagina un sitio web de producto que presenta sus principales puntos de interés a los visitantes. En la versión de escritorio, una forma común de presentarlos sería utilizando elementos llamados «Tarjetas», con 3 o 4 en una fila. Este diseño es adecuado para una pantalla horizontal grande, pero podemos intuir inmediatamente que no se adapta muy bien a una pantalla vertical.
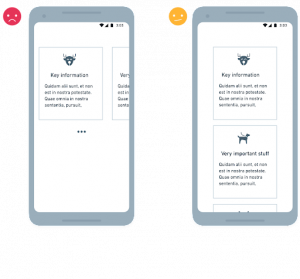
Cuando se traduce a móvil, estas tarjetas suelen acabar en un carrusel horizontal o en una simple pila vertical, ninguna de las opciones es óptima. En el primer caso, el usuario tendrá que interrumpir su desplazamiento vertical para desplazarse horizontalmente y poder ver la información. (Spoiler: no lo hará, y perderá una parte importante del argumento del producto.)
La pila vertical sería una mejor opción, pero en términos de diseño y optimización de espacio, realmente no es tan maravillosa.

El Caso de la Mejora Progresiva
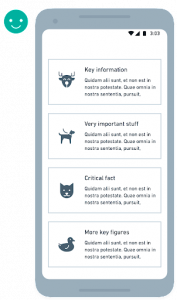
Trabajar en la dirección de «Mejora Progresiva», empezando por el móvil, nos obliga a optimizar la presentación de información para las limitaciones del móvil, dando resultado a una versión mejor adaptada.
Aquí, toda la información aparece en una sola pantalla, dando al usuario acceso al resumen de todos los apartados en un solo vistazo.
Los errores causados por el enfoque ‘Desktop First’ pueden ser aún más dramáticos y dar lugar a caídas significativas en la conversión. Por ejemplo, olvidar proporcionar al usuario móvil un enlace para volver atrás a una lista filtrada desde una página de producto, porque la versión de escritorio carece de él (los usuarios de escritorio generalmente confían en el botón de retorno del navegador).
Rompiendo con los Viejos Hábitos de Diseño
Desafortunadamente, muchas agencias y diseñadores todavía siguen un enfoque ‘Desktop First’, ya sea por costumbre o comodidad. Es más gratificante diseñar un layout bonito en una pantalla grande que comenzar con el móvil. Otro inconveniente es que, dado que el diseño móvil se realiza al final del proceso de creación, a menudo se le prestará menos atención a este formato para conseguir cumplir con los plazos de tiempo establecidos.
Es hora de que las agencias y los diseñadores se deshagan de los viejos hábitos y prioricen la calidad de la experiencia del usuario en todas las plataformas.
Los anunciantes también deben asegurarse de que los equipos responsables de diseñar activos digitales opten por un enfoque de «Mejora Progresiva», en el que se comience con el diseño móvil. A su vez, esto también representa un enfoque estratégico que supere las limitaciones garantizando al mismo tiempo una experiencia de usuario coherente y óptima.
El camino hacia una accesibilidad web universal y una experiencia de usuario excepcional requiere una evolución constante de las metodologías y una reevaluación de las prácticas establecidas. Solo aquellos que anticipan estos cambios y adoptan enfoques innovadores pueden esperar mantenerse al día con las altas expectativas de los usuarios.








 Configuración de cookies
Configuración de cookies