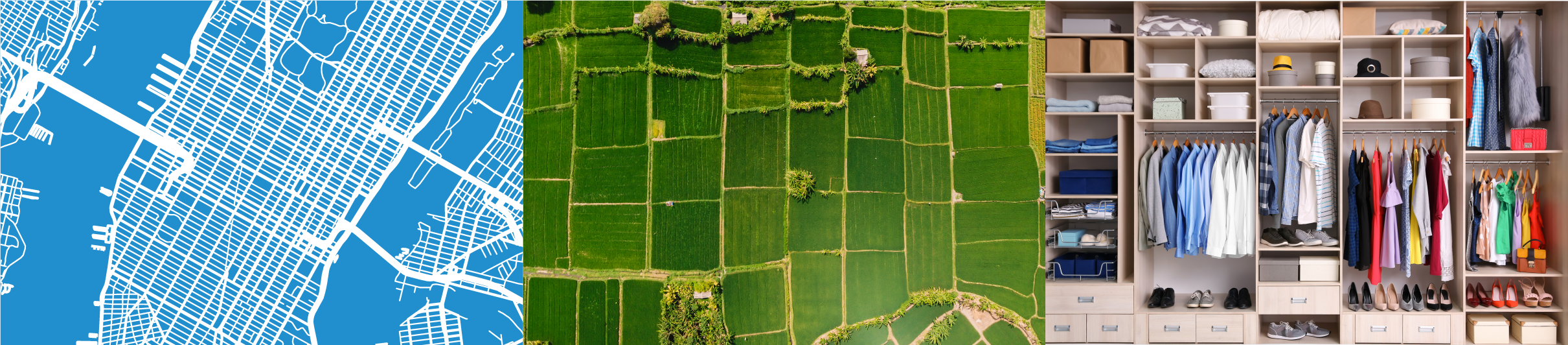
Vivimos en un mundo en el que nos tenemos que enfrentar al problema de distribuir el espacio constantemente, desde construir un armario hasta distribuir las calles de una ciudad; el ser humano siempre ha buscado cómo estructurar el contenido de la mejor manera posible.

Como se puede ver en los ejemplos anteriores, hay una tendencia a dividir el espacio en bloques cuadrados o rectangulares, ya que no queda espacio perdido y se crea una composición en la que todos los elementos son paralelos. Esto permite hacer añadidos o sustracciones de módulos de manera sencilla y, además, ayuda a distinguir los elementos que lo componen fácilmente.
En el mundo del diseño nos enfrentamos al mismo problema de distribución en nuestras creaciones y, a la hora de maquetar contenido, se han buscado soluciones que permitan mantener un orden en la disposición de los elementos que compongan nuestro proyecto.
Por norma general no te puedes permitir el lujo de colocar las cosas a ojo (donde sea), solo porque “queda bonito”. Se necesita un orden, una base para equilibrar la composición.
Esta solución, al igual que en los ejemplos que hemos visto antes, consiste en dividir el espacio del que se dispone en diferentes bloques o módulos, cuadrados o rectangulares, que permitan repartir el espacio fácilmente. En otras palabras, se crea una retícula.
Las retículas son la herramienta esencial a la hora de maquetar. Nos ayudan a establecer el lugar que ocuparán los textos e imágenes, así como a definir los espacios en blanco (márgenes) que quedarán.
Permiten guiar al lector y ayudan a jerarquizar el contenido. También nos ayudan a mantener un diseño constante en el caso de proyectos que tengan varias páginas. Las retículas, por tanto, nos ofrecen orden, equilibrio, continuidad, eficacia y, por supuesto, diseño.
Con la retícula podemos dotar a la composición de un tono u otro según lo que queramos transmitir. No existe un solo tipo, y dependiendo del proyecto y del formato de la página (tamaño, orientación), utilizaremos una retícula u otra.
No es lo mismo un libro, con una lectura pausada y tranquila, que un periódico, más rápido y dinámico, donde vas saltando de un lado a otro constantemente y no necesariamente en orden. Según su estructura básica se pueden dividir en 4 tipos.
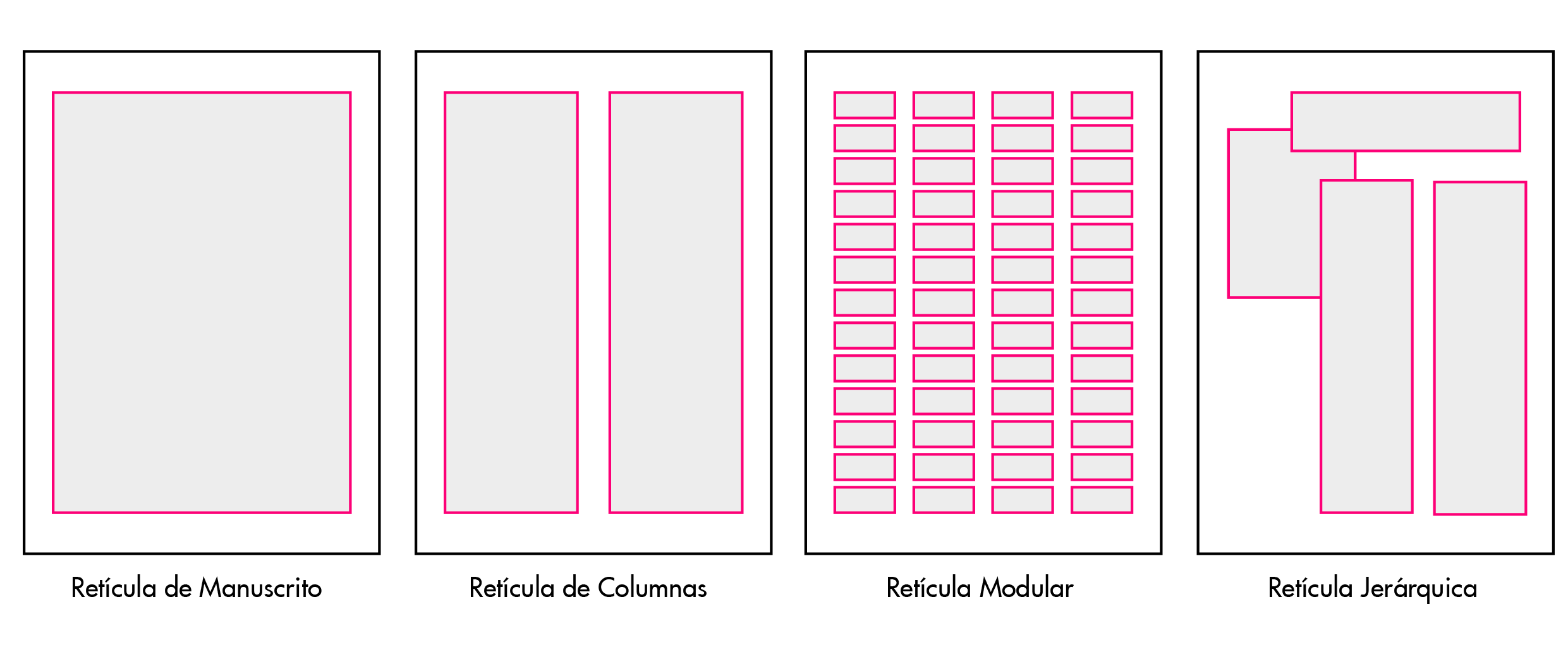
Tipos de Retícula
- Retícula de manuscrito: Es la que podemos encontrar en cualquier novela. Una sola caja o columna en la que se dispone toda la información. Es la más básica de todas.
- Retícula de columnas: Se divide la página en 2 o más columnas. Permite más juego al poder distribuir el contenido en ellas, las cuales además, se pueden se combinar entre ellas según tus intereses (por ejemplo, puede ser que los textos ocupen una sola columna de ancho y las imágenes dos).
- Retícula modular: Partiendo de la retícula de columnas, pero dividiendo estas en filas, creamos una matriz, una cuadrícula formada por módulos que, si bien pueden funcionar de manera independiente, también pueden combinarse entre ellos, tanto a lo ancho como a lo alto, dándonos muchísima variedad en el diseño. Esta podría considerarse la retícula más completa.
- Retícula Jerárquica: La más libre de todas. Se crea a partir del contenido que se vaya a incluir y las necesidades de este. No tiene por qué dividirse el espacio proporcionalmente como en los otros tipos de retícula.

Con estos 4 tipos de retículas podemos crear infinidad de diseños distintos para cualquier medio, utilizando más o menos columnas y combinando módulos. ¡Las posibilidades son infinitas!
Medios Online
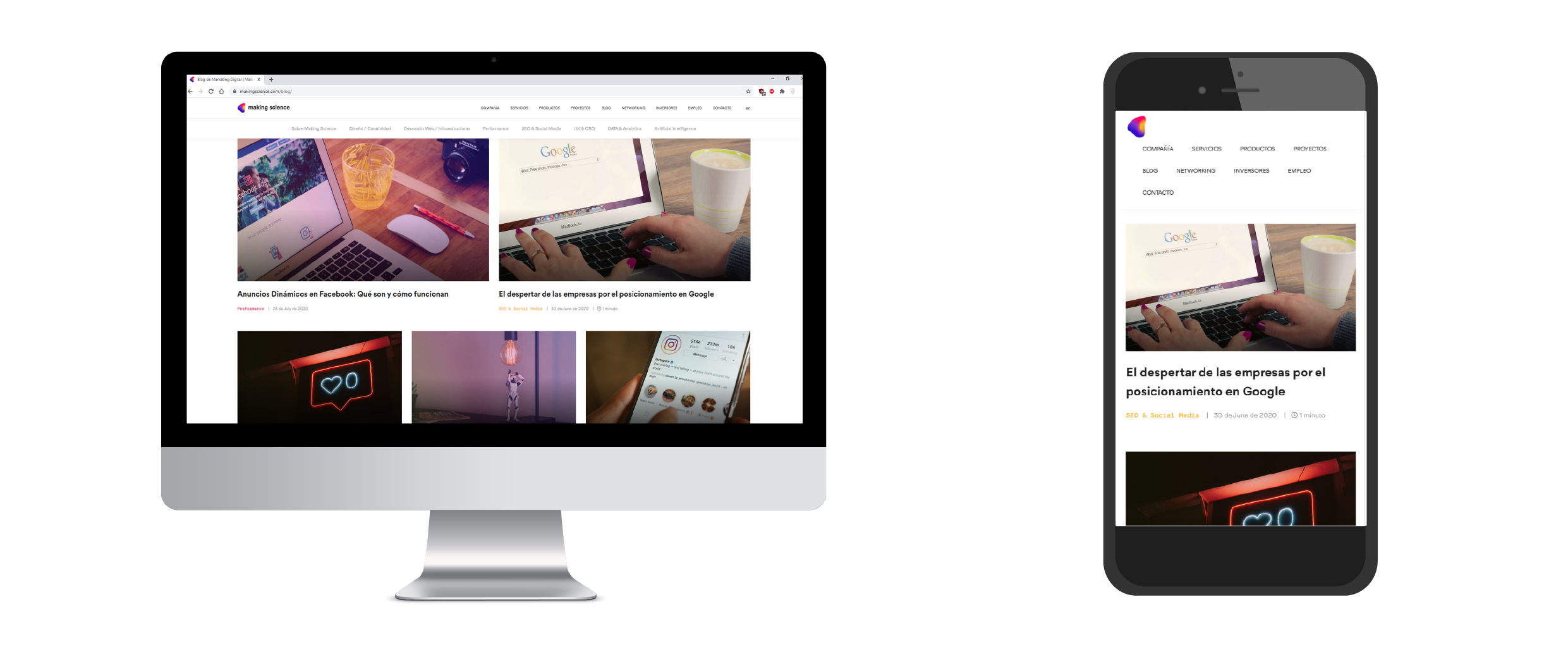
Hasta ahora, hemos hablado de las retículas de manera general centrándonos en la maquetación offline, pero ¿qué ocurre con los medios online?
Hoy en día hay muchísimo contenido en la red y, las páginas web, se enfrentan al mismo problema de orden y distribución que ya hemos visto, con más complicaciones aún si cabe.
No solo debemos tener en consideración todo lo hablado anteriormente, sino que se debe tener en cuenta que las webs son interactivas, dinámicas. Por un lado, se debe conseguir que el usuario sea capaz de encontrar lo que busca en todo momento (User Esperience – UX y User Interaction – UI) sin perderse por la página.
Por otro lado, y es aquí donde la retícula juega un papel importante, las páginas web suelen ser responsive, lo que significa que dependiendo del dispositivo en el que las veas, la pantalla tendrá unas proporciones y tamaños distintos y, por tanto, la página tendrá que adaptarse a cada dispositivo teniendo que cambiar su maquetación según convenga, pero manteniendo la misma información siempre.
También hay ventajas, como que el espacio vertical es infinito. En los medios impresos, en cambio, un párrafo con un par de líneas de texto más de las esperadas puede suponer un quebradero de cabeza a la hora de encajarlo en la página sin quedarnos sin espacio.
Habitualmente, las retículas para medios online constan de 12 columnas dada su gran versatilidad. Una retícula de 12 columnas se puede dividir en 1, 2, 3, 4 o 6 columnas iguales según nos convenga o, dicho de otro modo, según la pantalla y el espacio horizontal del que dispongamos, permitiendo mucho juego y garantía de no tener problemas de adaptación en ningún dispositivo.
Hay quien se ha obsesionado con esta perfección y exactitud creando lo que se conoce como pixel perfect, que lleva estas técnicas de adaptación y precisión al extremo, a la exactitud del pixel.
 Para finalizar, solo repetir que las retículas son tus amigas y que, gastar algo de tiempo en pensar en cual se adapta mejor a tus necesidades al principio te puede ahorrar muchísimo tiempo y problemas futuros.
Para finalizar, solo repetir que las retículas son tus amigas y que, gastar algo de tiempo en pensar en cual se adapta mejor a tus necesidades al principio te puede ahorrar muchísimo tiempo y problemas futuros.







 Configuración de cookies
Configuración de cookies