 Los 12 principios de la animación son:
Los 12 principios de la animación son:
- Estirar y Encoger
- Anticipación
- Puesta en Escena
- Acción Directa y Pose
- Acción Continuada y Superpuesta
- Easy In – Easy Out
- Arcos
- Acción Secundaria
- Timing
- Exageración
- Solidez
- Personalidad y Atractivo (Appeal)
Estirar y Encoger / Acción Continuada y Superpuesta

 Según cómo sea la animación podemos dar sensación de tener un material u otro y transmitir diferentes sensaciones.
Según cómo sea la animación podemos dar sensación de tener un material u otro y transmitir diferentes sensaciones.  En este caso la acción principal es juntar las letras y deformar la escala, y el rebote es la acción superpuesta.
En este caso la acción principal es juntar las letras y deformar la escala, y el rebote es la acción superpuesta.
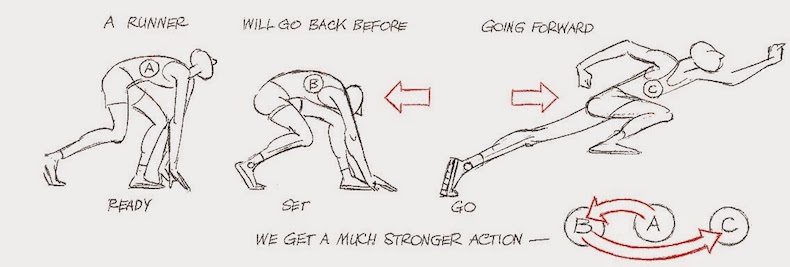
Anticipación
La anticipación consiste en preparar al espectador para el movimiento que viene a continuación. En la imagen del corredor de abajo que tiene una posición inicial (A), vemos que antes de empezar a correr (C) pasa por una segunda posición (B). Aparte de anticipar la acción, también transmite naturalidad. 
 En nuestras animaciones, podemos utilizar este principio para avisar al espectador de algo que va a pasar y dirigir su mirada hacia donde nosotros queremos. Pongamos un CTA (Call To Action) de ejemplo:
En nuestras animaciones, podemos utilizar este principio para avisar al espectador de algo que va a pasar y dirigir su mirada hacia donde nosotros queremos. Pongamos un CTA (Call To Action) de ejemplo:  Llamamos la atención al punto que queremos con un movimiento previo, y anticipamos la acción principal (el texto “¡Mírame!”) con otra secundaria (las líneas que rodean la palabra que queremos mostrar).
Llamamos la atención al punto que queremos con un movimiento previo, y anticipamos la acción principal (el texto “¡Mírame!”) con otra secundaria (las líneas que rodean la palabra que queremos mostrar).
Acción Directa y Pose

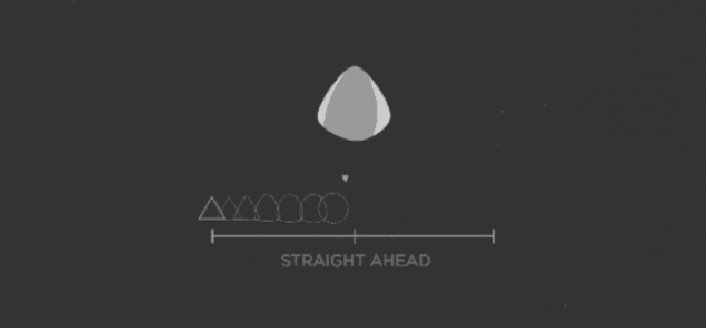
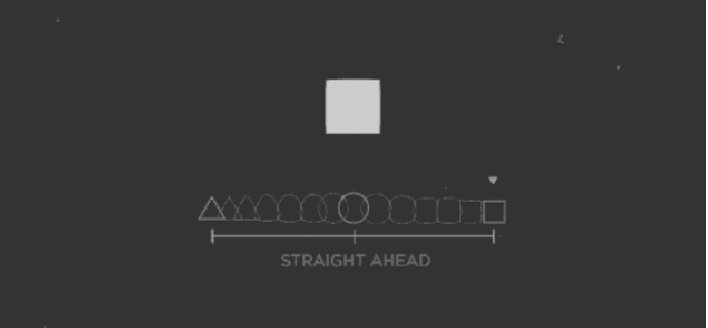
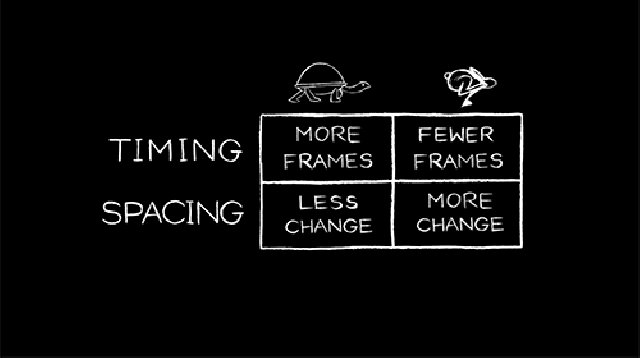
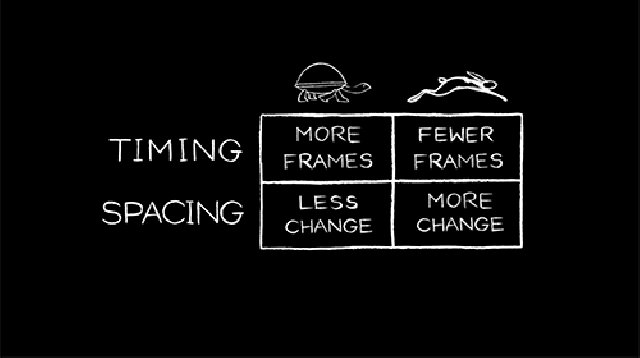
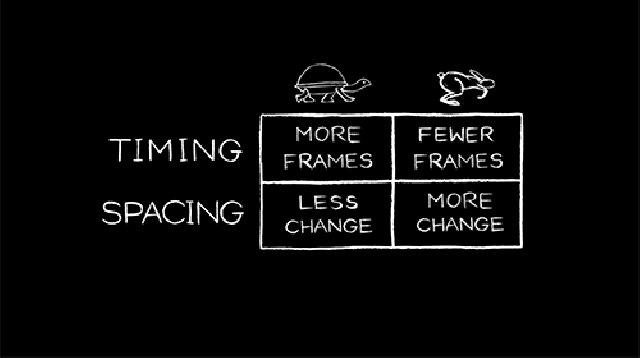
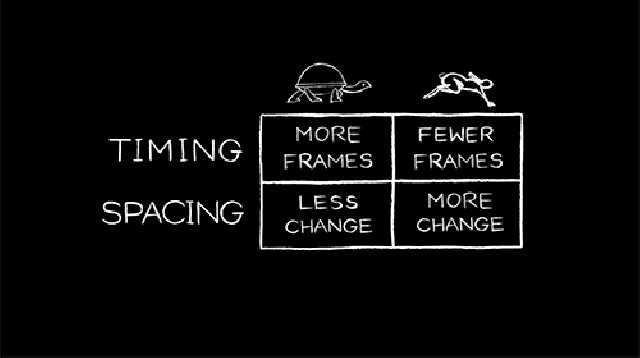
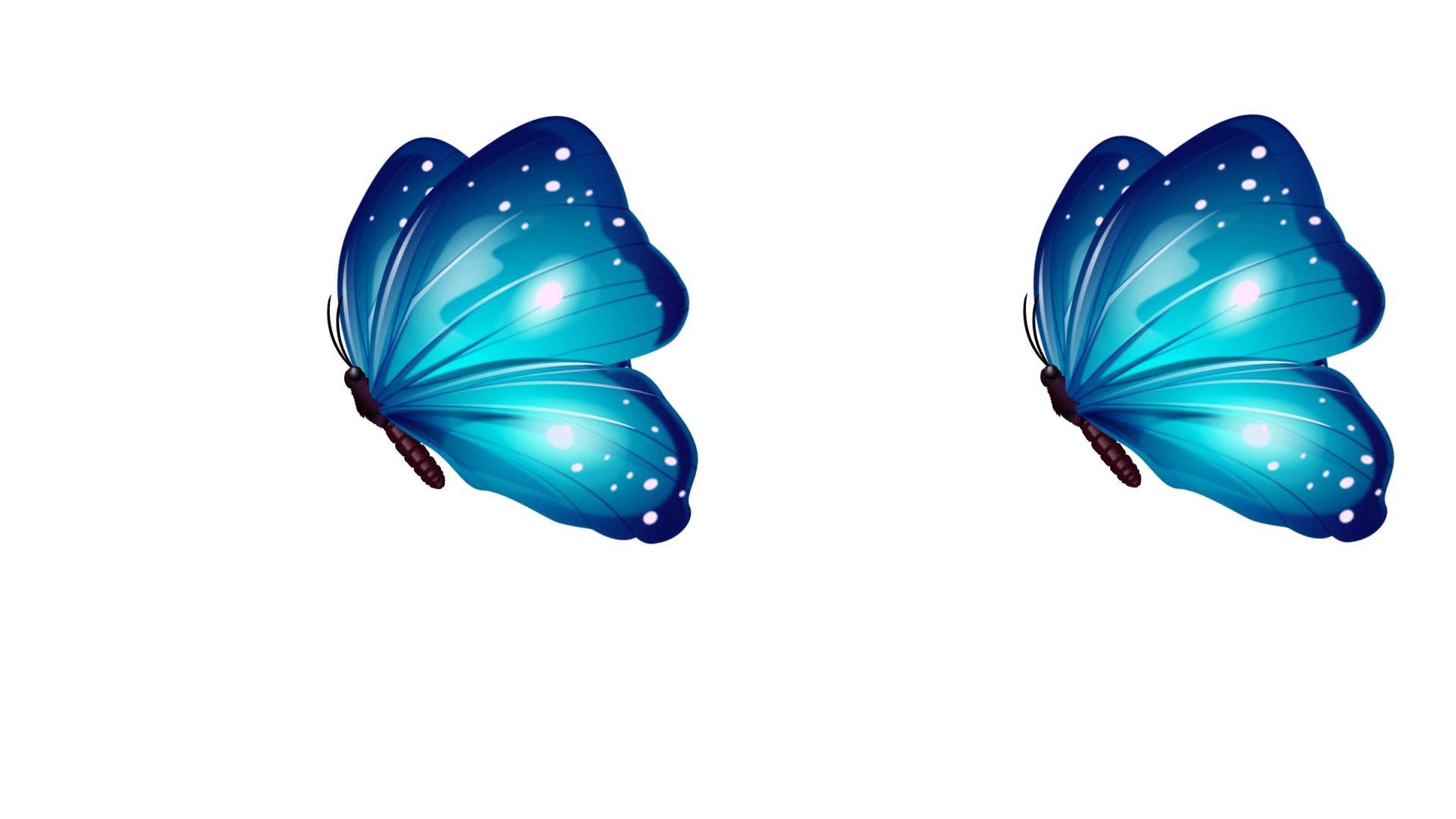
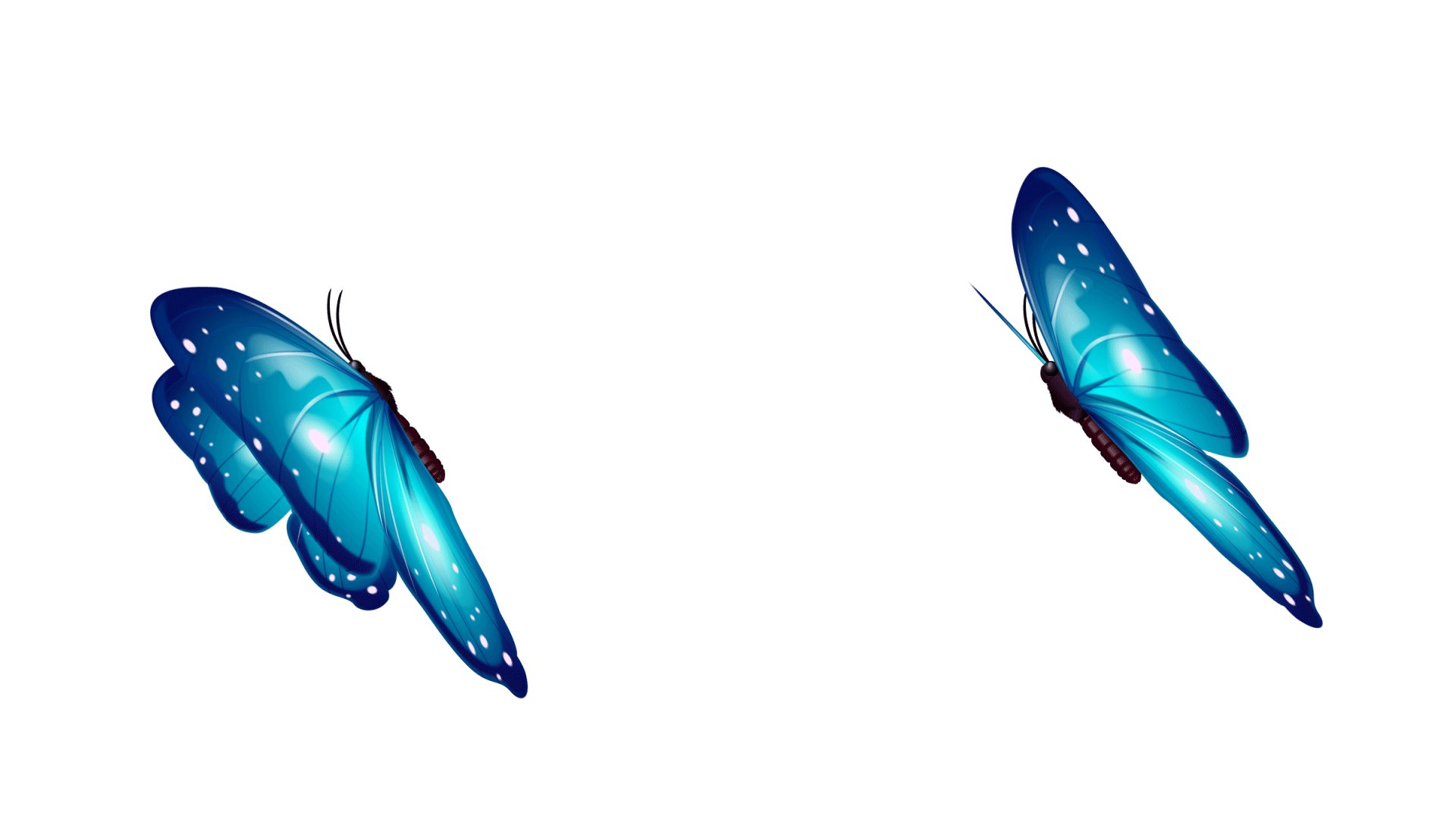
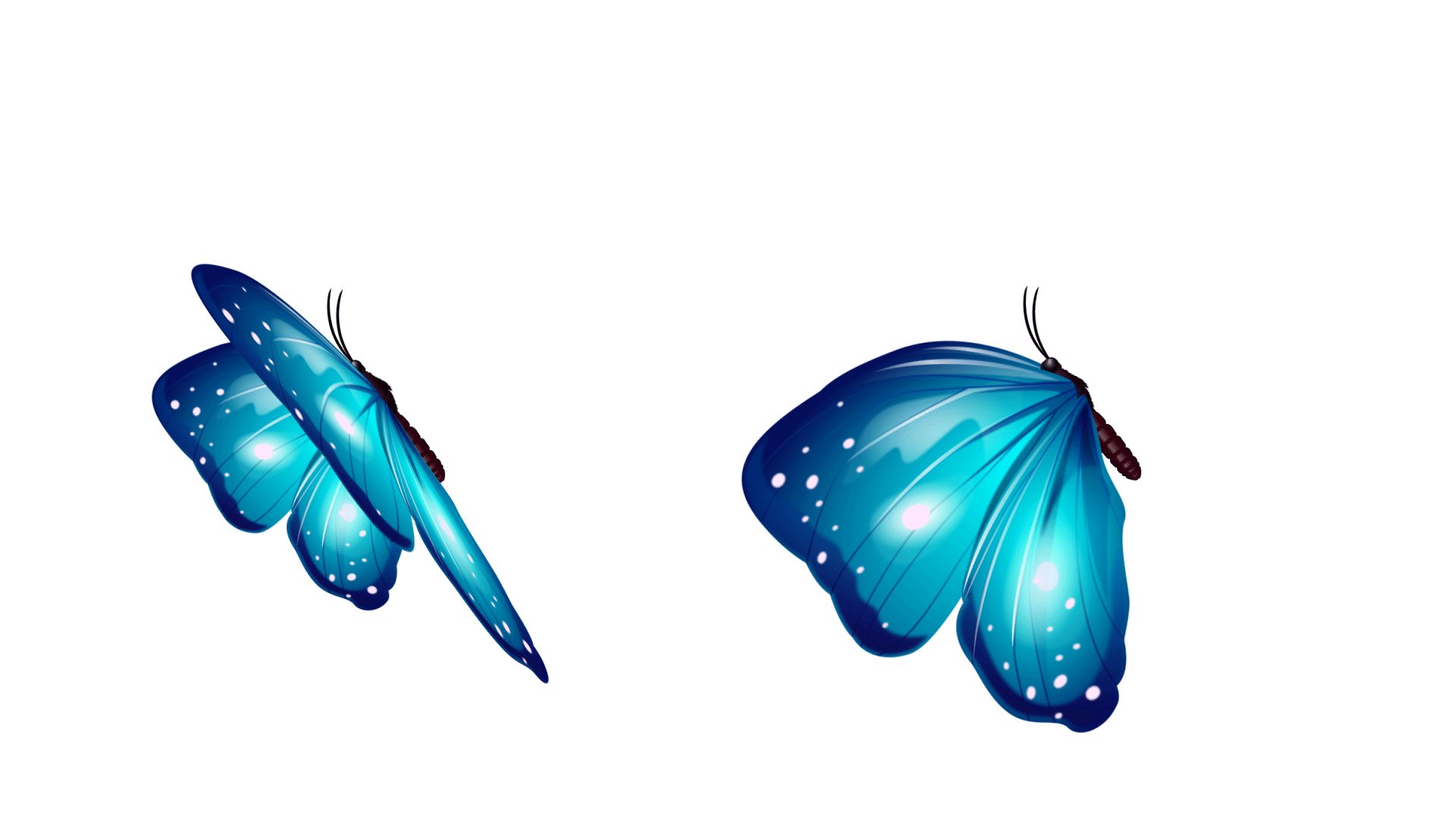
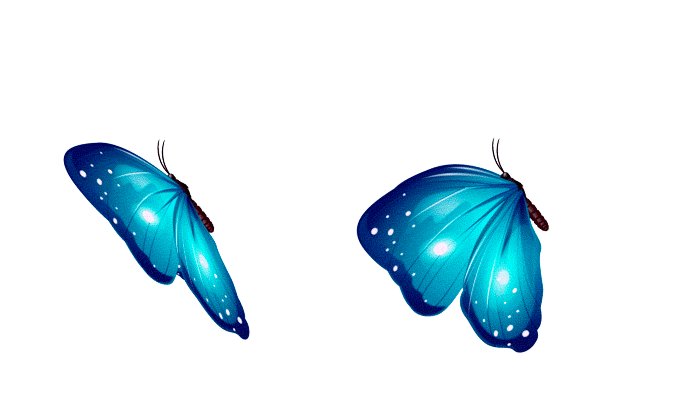
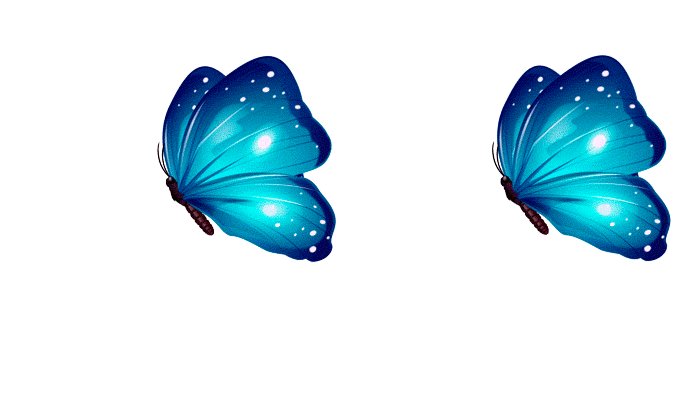
 Este principio nos muestra la manera de animar los elementos de nuestra creatividad. Para crear una animación rápida se necesitan dibujar menos frames que en una animación más lenta. Veamos un ejemplo: Acción directa
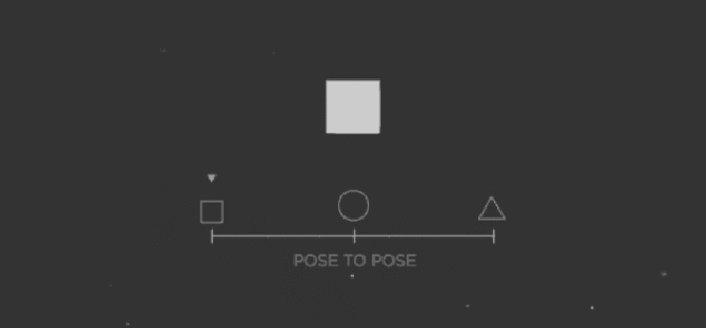
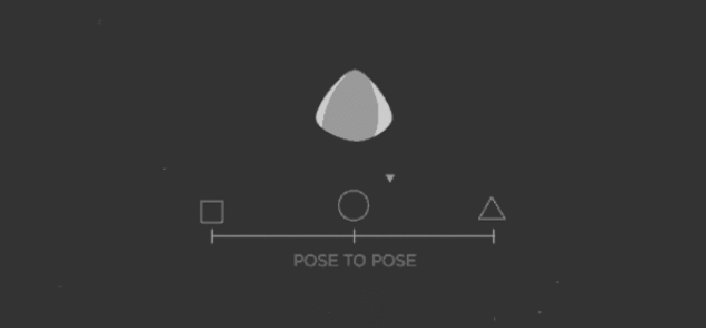
Este principio nos muestra la manera de animar los elementos de nuestra creatividad. Para crear una animación rápida se necesitan dibujar menos frames que en una animación más lenta. Veamos un ejemplo: Acción directa  Pose a pose
Pose a pose  La mariposa de la izquierda (Acción directa) tiene un movimiento más fluido y vemos que sus alas hacen todo el recorrido. En cambio la de la derecha (pose a pose) solo tiene 3 posiciones. Al ser un movimiento rápido no es necesario tener todas las posiciones, ya que el ojo humano se encarga de unir las que faltan para que la animación tenga sentido. En los programas que utilizamos día a día para animar, como pueden ser After Effects o Google Web Designer, entre otros, trabajamos mediante keyframes (pose a pose), y el programa se encarga de interpolar los fotogramas dibujando internamente los keyframes que nosotros no ponemos (acción directa).
La mariposa de la izquierda (Acción directa) tiene un movimiento más fluido y vemos que sus alas hacen todo el recorrido. En cambio la de la derecha (pose a pose) solo tiene 3 posiciones. Al ser un movimiento rápido no es necesario tener todas las posiciones, ya que el ojo humano se encarga de unir las que faltan para que la animación tenga sentido. En los programas que utilizamos día a día para animar, como pueden ser After Effects o Google Web Designer, entre otros, trabajamos mediante keyframes (pose a pose), y el programa se encarga de interpolar los fotogramas dibujando internamente los keyframes que nosotros no ponemos (acción directa). 
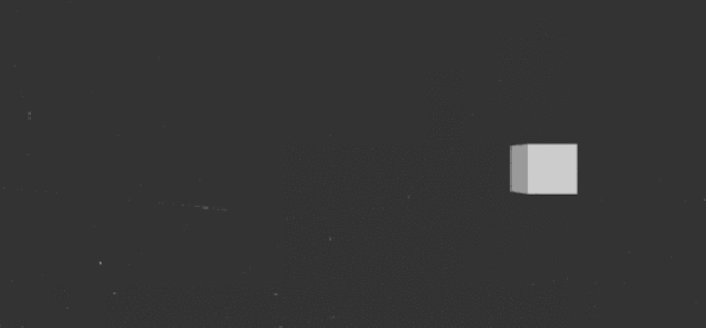
Easy In – Easy Out

 La mayoría de los movimientos tienen una aceleración y una desaceleración. Incluso los movimientos mecánicos reales no son perfectos, necesitan una acción superpuesta para tener más realismo.
La mayoría de los movimientos tienen una aceleración y una desaceleración. Incluso los movimientos mecánicos reales no son perfectos, necesitan una acción superpuesta para tener más realismo.  El rebote nos da “naturalidad” a ese movimiento mecánico.
El rebote nos da “naturalidad” a ese movimiento mecánico. 
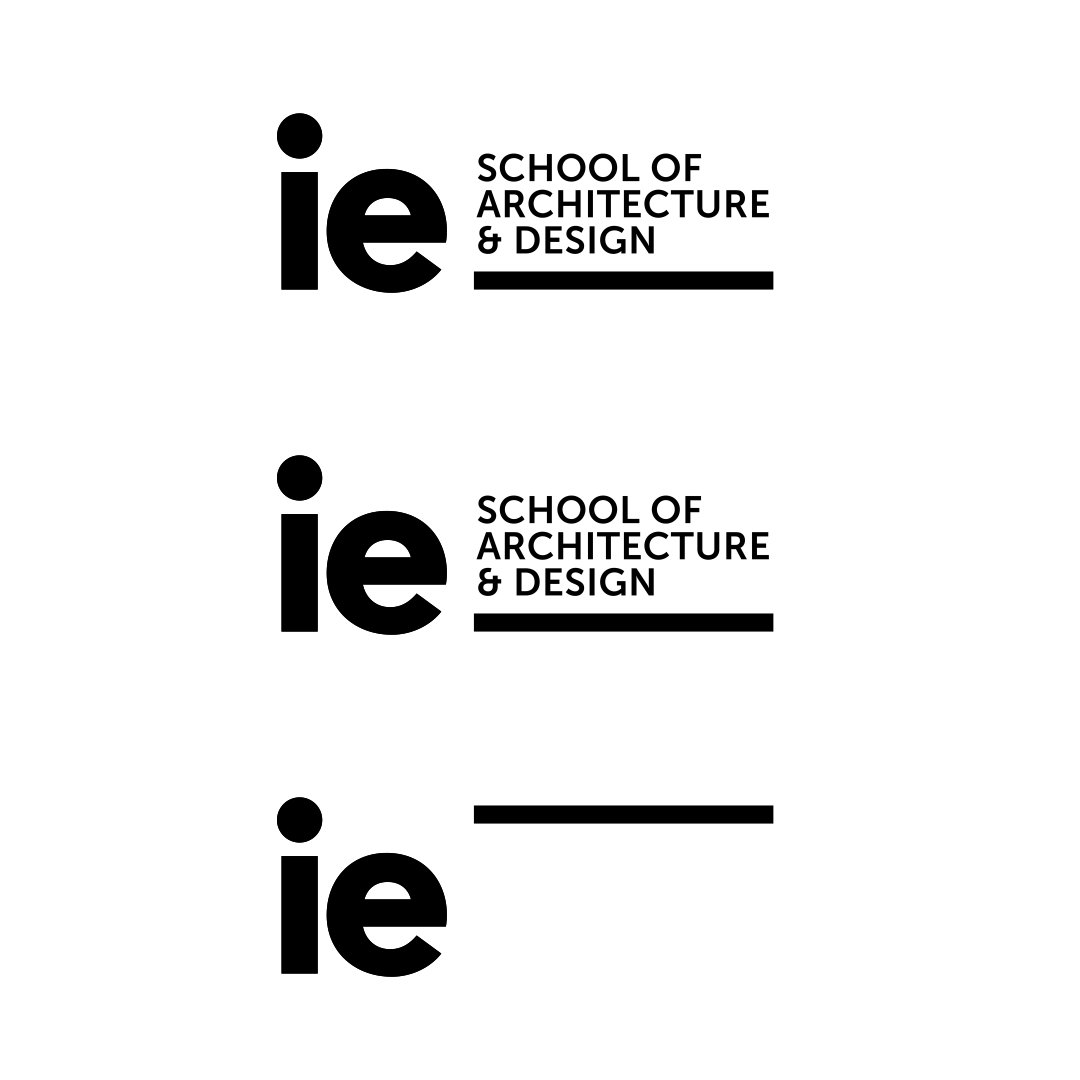
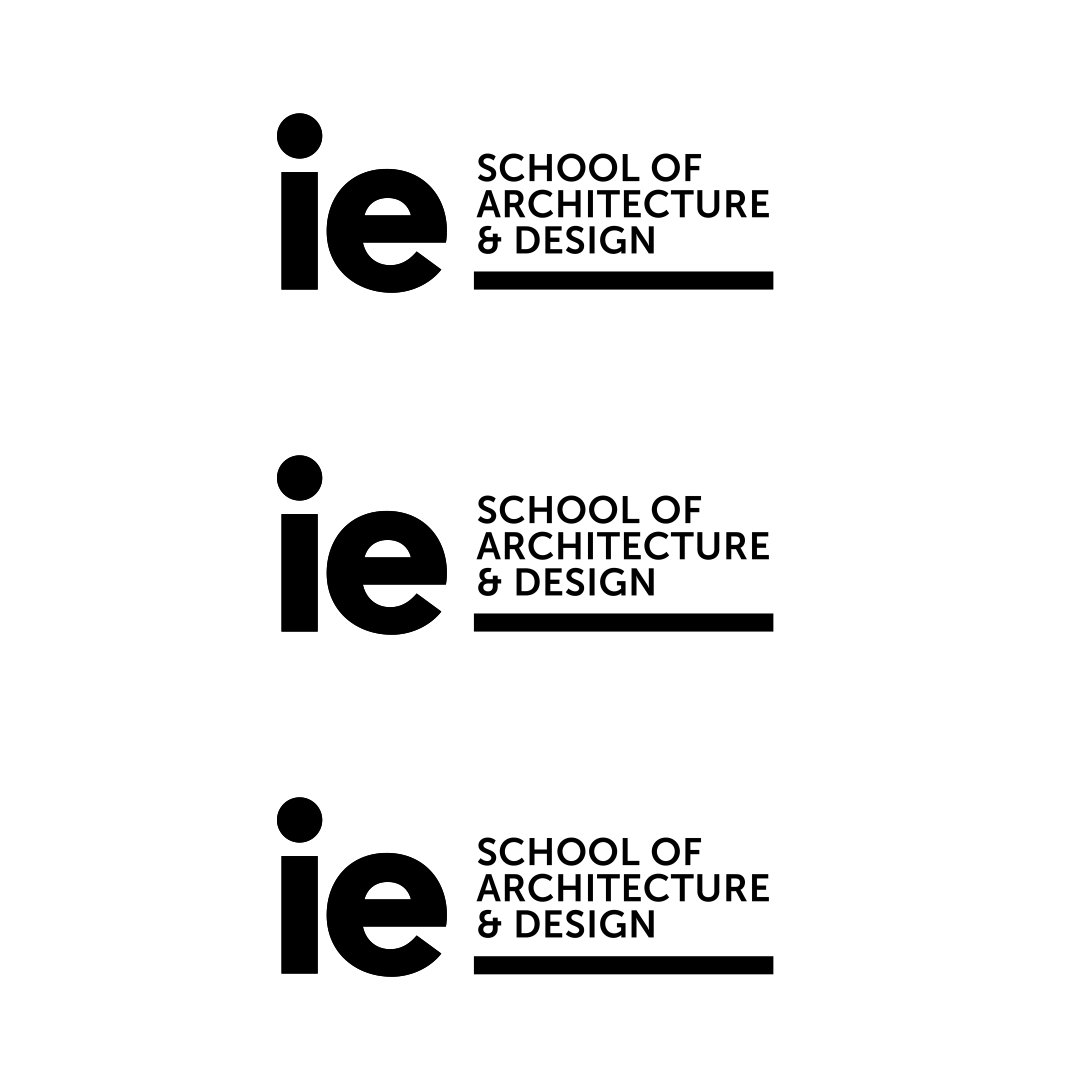
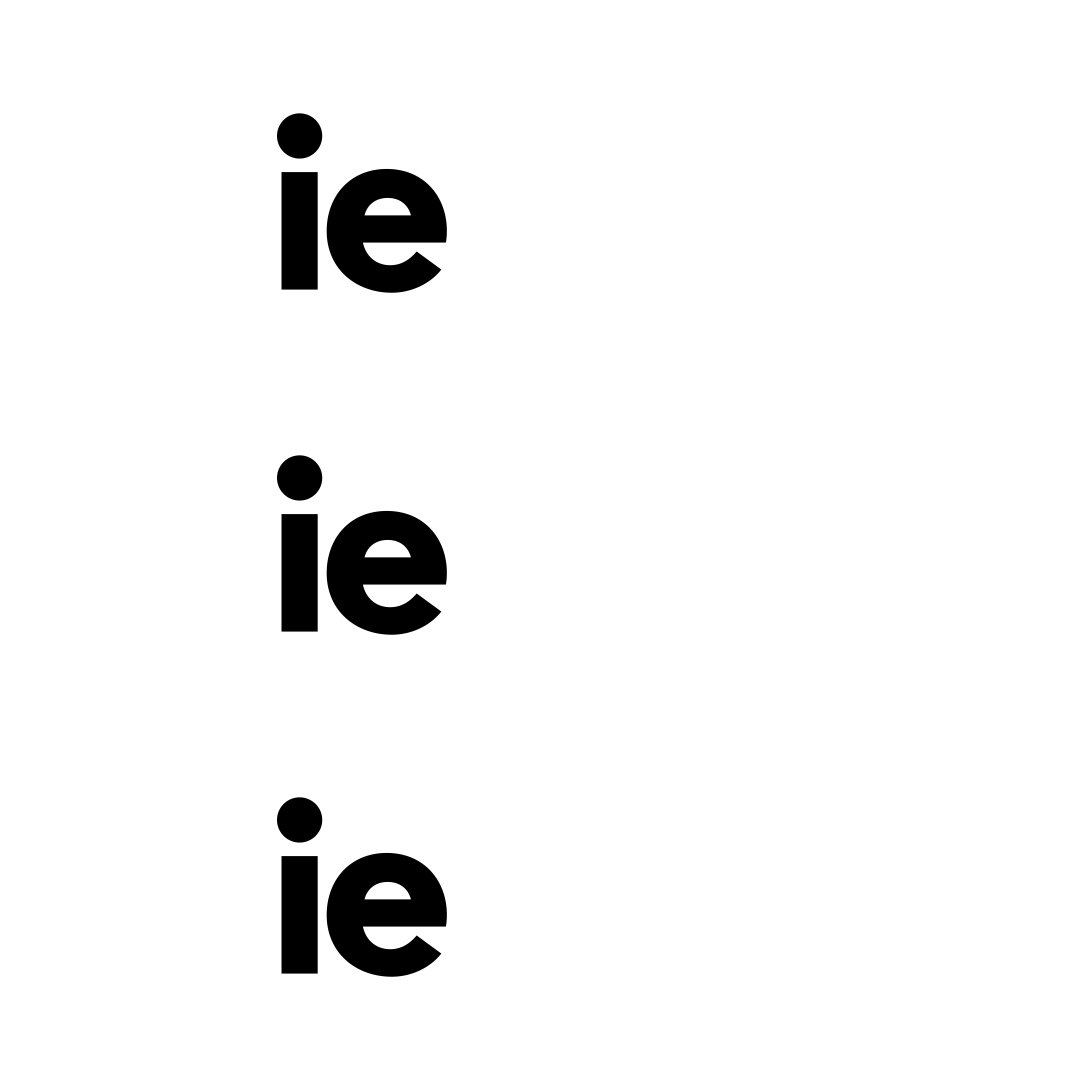
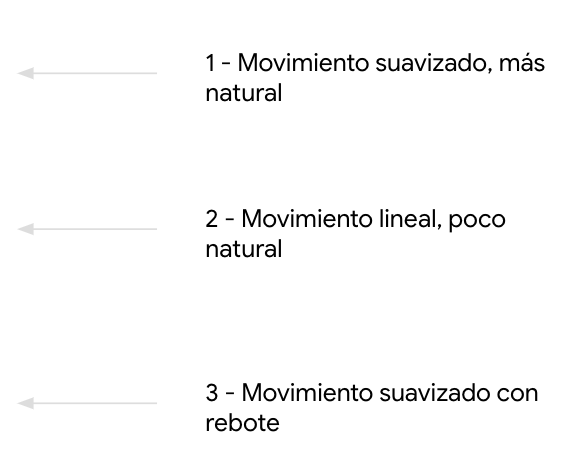
 *Animación realizada por Making Science del logo IE School of Architecture & Design. Según el cliente tenemos que tener en cuenta la animación que vamos a realizar, ya que según qué tipo de animación hagas se transmiten diferentes cosas (robustez, flexibilidad, seriedad, tranquilidad, etc…). En este caso, el rebote del ejemplo 3 quedaría muy “cartoon” o infantil y no es lo que queremos transmitir. Y el ejemplo 2, a pesar de ser serio, queda muy poco natural. En cambio el primer logo refleja la seriedad del 2, pero gracias a la velocidad que le hemos dado con las curvas, también le da fuerza y decisión.
*Animación realizada por Making Science del logo IE School of Architecture & Design. Según el cliente tenemos que tener en cuenta la animación que vamos a realizar, ya que según qué tipo de animación hagas se transmiten diferentes cosas (robustez, flexibilidad, seriedad, tranquilidad, etc…). En este caso, el rebote del ejemplo 3 quedaría muy “cartoon” o infantil y no es lo que queremos transmitir. Y el ejemplo 2, a pesar de ser serio, queda muy poco natural. En cambio el primer logo refleja la seriedad del 2, pero gracias a la velocidad que le hemos dado con las curvas, también le da fuerza y decisión.
Arcos
 A la hora de mover elementos, debemos tener en cuenta que la mayoría de las cosas no se mueven rectas si no de manera curva, consiguiendo un movimiento natural y más realista.
A la hora de mover elementos, debemos tener en cuenta que la mayoría de las cosas no se mueven rectas si no de manera curva, consiguiendo un movimiento natural y más realista.
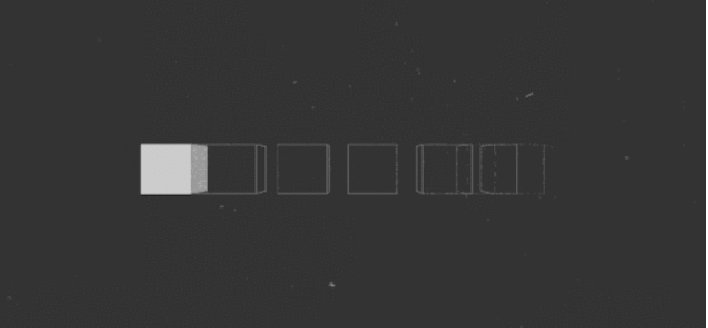
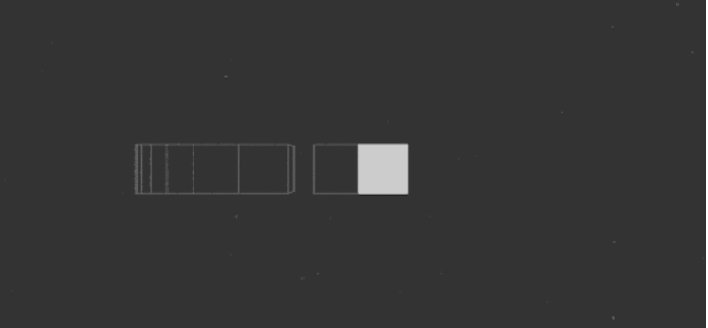
Timing

 El tiempo que le damos a la animación también crea una física a los objetos. En este caso, la animación es la misma pero vemos que “science” es más elástico que “making” por la rapidez con la que la mano consigue estirar la palabra y el tiempo que tarda en estabilizarse una vez que la suelta.
El tiempo que le damos a la animación también crea una física a los objetos. En este caso, la animación es la misma pero vemos que “science” es más elástico que “making” por la rapidez con la que la mano consigue estirar la palabra y el tiempo que tarda en estabilizarse una vez que la suelta.
Acción Secundaria
 Para reforzar la acción principal y darle más complejidad, creamos otra animación secundaria para complementar la primera. Esto hará más llamativa nuestra animación y hará que los usuarios se queden a ver el vídeo. En el caso del barco, la acción secundaria sería el humo. Es un elemento que ayuda pero se podría entender la animación sin él. Se pueden añadir más elementos que complementen la animación, pero hay que tener cuidado de no pasarse, no queremos distraer la atención de lo que verdaderamente importa en nuestro anuncio.
Para reforzar la acción principal y darle más complejidad, creamos otra animación secundaria para complementar la primera. Esto hará más llamativa nuestra animación y hará que los usuarios se queden a ver el vídeo. En el caso del barco, la acción secundaria sería el humo. Es un elemento que ayuda pero se podría entender la animación sin él. Se pueden añadir más elementos que complementen la animación, pero hay que tener cuidado de no pasarse, no queremos distraer la atención de lo que verdaderamente importa en nuestro anuncio.  En el ejemplo que hemos visto antes, las líneas pequeñas que acompañan a la principal la complementan, dando más sensación de movimiento.
En el ejemplo que hemos visto antes, las líneas pequeñas que acompañan a la principal la complementan, dando más sensación de movimiento.
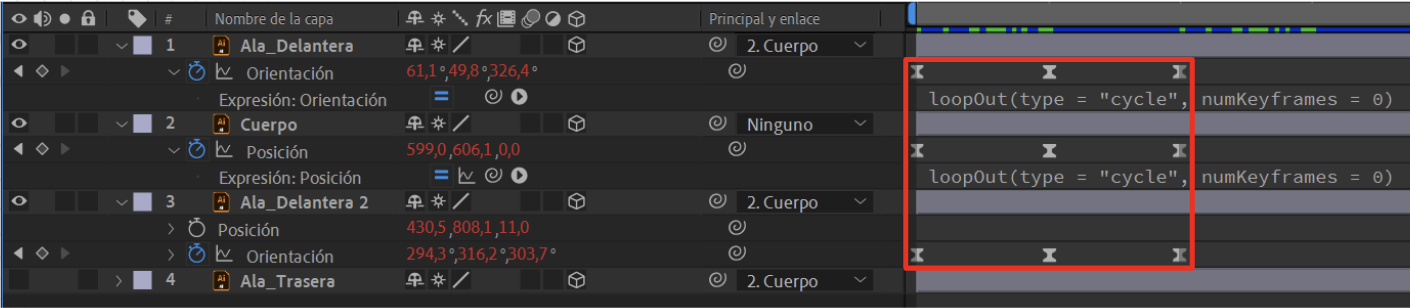
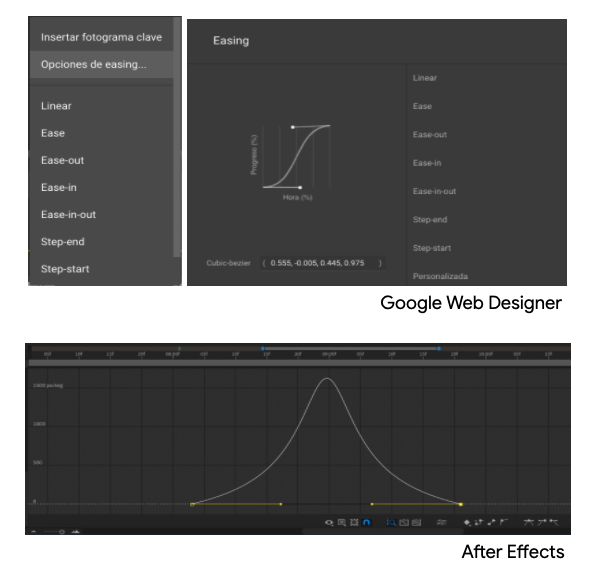
Bonus
Un último tip a la hora de animar en cada programa es tener en cuenta las curvas de los keyframes. Algo muy sencillo que mejorará las animaciones significativamente.  Todos estos principios ayudarán a nuestras animaciones, pero no siempre es necesario seguirlos al pie de la letra. Cada animador tendrá que valorar qué quiere transmitir y jugar con lo aprendido. Estas son unas reglas básicas, pero siempre podremos romperlas con criterio.
Todos estos principios ayudarán a nuestras animaciones, pero no siempre es necesario seguirlos al pie de la letra. Cada animador tendrá que valorar qué quiere transmitir y jugar con lo aprendido. Estas son unas reglas básicas, pero siempre podremos romperlas con criterio.







 Configuración de cookies
Configuración de cookies