Cada mañana meto una rebanada de pan en el tostador. Mientras que se tuesta aprovecho para hacerme un café. El sonido de las tostadora es lo que me avisa de que es hora de ir a por mi pan recién tostado. Sin embargo esta mañana sucedió algo diferente, el tostador tardó más en saltar, y se me quemaron las tostadas. El sonido del tostador es la interacción que hace que yo pare de beber mi café y vaya al tostador, y si esto no pasa en el momento adecuado, pues todo sale mal.
¿Y por qué cuento todo esto? Porque nuestro día a día está lleno de microinteracciones que nos hacen la vida más sencilla, y en tu web no debería ser menos.
¿Qué es una microinteracción?
Las microinteracciones son eventos que tienen un objetivo: dar feedback al usuario, bien sobre una acción que ha realizado, o bien sobre el estado del sistema, que se comunica a través de cambios visuales en la interfaz.
Pero una buena microinteracción debe tener otro propósito más, el de “entretener” al usuario. Esto es, además de informar al usuario, la interacción debe crear un momento que potencie el engagement y refuerce los valores de marca.
Un ejemplo práctico: ¿qué ocurre cuando damos like a un post de Instagram? Pues bien ocurren dos cosas: por un lado, el corazón que aparece abajo a la izquierda se colorea para informarnos de que la acción que pretendíamos se ha realizado. Esta microinteracción cumple el propósito principal de dar feedback. Pero por otro lado nos aparece en la pantalla una pequeña animación de un corazón que aparece y desaparece encima de la foto y notaremos que nuestro teléfono hace una pequeña vibración. Esta segunda parte de la microinteracción es la que hace que la experiencia de dar un like sea única (diferenciándose de otras apps) y que queramos repetir.

¿Por qué las microinteracciones son importantes?
Desafortunadamente, en muchas ocasiones no se presta la suficiente atención a las microinteracciones y se las considera meras florituras de diseño. Sin embargo, estas son algunas de las razones por las que añadiendo microinteracciones una web puede pasar de ser una más, a una que deje huella en el usuario:
- Mejoran la navegación.
- Dirigen la atención de los usuarios.
- Proporcionan información instantánea y relevante sobre una acción completada por el usuario.
- Facilitan la interacción de los usuarios.
- Hacen que la experiencia del usuario sea mucho más gratificante.
- Proporcionan consejos a los usuarios.
- Comunican información sobre ciertos elementos, por ejemplo si dicho elemento es o no interactivo.
- Animan a compartir, dar like y comentar el contenido.
- Y, por último, simplemente hacen que la interfaz emocione al usuario.
Algunos ejemplos de microinteracciones
Swipe: la acción de swipe elimina el tapping (tocar con el dedo) en los dispositivos móviles, y es mucho más interactiva y suave. Ayuda al usuario a pasar rápidamente de una pestaña a otra y a obtener más información sobre el producto. Además, el swipe es un gesto muy común y guía a los usuarios de forma subconsciente sin hacerles pensar. Y además increíblemente divertido y adictivo.

Introducción de datos: algunas interacciones en el momento de la entrada de datos mantienen a los usuarios comprometidos con el proceso y ayudan a lograr el objetivo. Un ejemplo clásico son las animaciones sobre los requisitos y la fuerza al establecer una nueva contraseña, que facilitan al usuario seguir adelante.

Estado actual del sistema: Es esencial mantener al usuario informado sobre el estado actual de una web o aplicación. Si los usuarios no están informados, lo más probable es que se frustren y abandonen. Las microinteracciones permiten al usuario saber exactamente qué está pasando, cuánto tiempo tardará el proceso en completarse, etc.

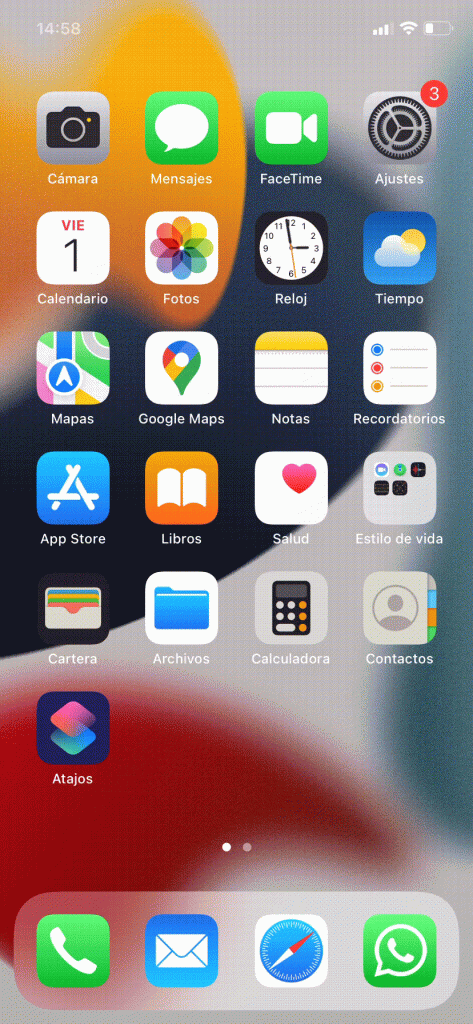
Standby: a veces puede ser útil comunicar al usuario que la web está esperando más información. Este tipo de microinteracción anima al usuario a seguir interactuando con un producto. Por ejemplo, en iOS, cuando se mantiene pulsado el icono de una aplicación en la pantalla de inicio del dispositivo, el sistema responde agitando ligeramente todas las aplicaciones. Este movimiento comunica que el sistema está esperando una acción posterior (es decir, tocar la «X» en la esquina superior izquierda de la app para eliminarla o arrastrar el icono a una posición diferente en la pantalla para moverlo).

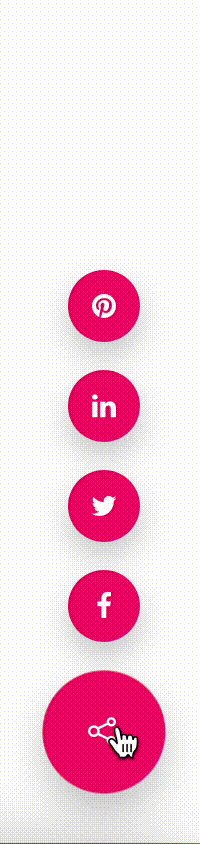
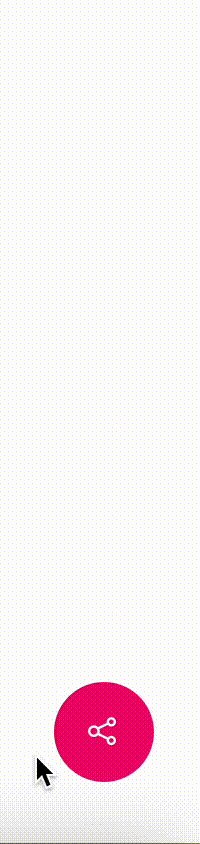
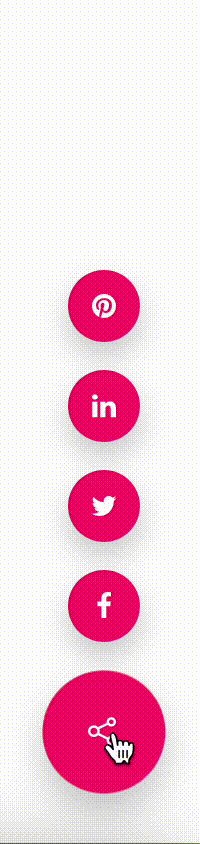
Call to action: Las microinteracciones en el CTA empujan esencialmente al usuario a interactuar con una aplicación o sitio web. La llamada a la acción infunde una sensación de logro y también un factor de empatía en el comportamiento del usuario y la mejor manera de hacer que su usuario interactúe con un CTA es hacerlo atractivo para despertar el interés del usuario.
En conclusión…
Las microinteracciones bien diseñadas pueden tener un gran impacto en la experiencia del usuario. Aportan valor, proporcionan información visual útil e incluso ayudan a los usuarios a evitar errores. Además, las microinteracciones pueden enriquecer un producto fortaleciendo los valores de marca, lo que anima a los usuarios a elegir un producto frente a su competencia. En resumen, estos pequeños detalles pueden transformar un buen producto en un gran producto, y a un usuario desconectado en un usuario comprometido.








 Configuración de cookies
Configuración de cookies